项目app中用到了list滚动加载,把List做了下对比发现FlatList比较适合自己的项目,但是在实际运用中
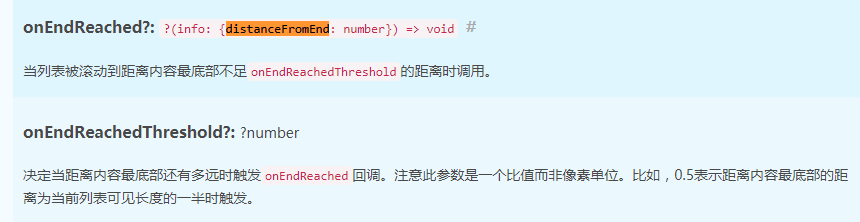
onEndReached方法需要给定
onEndReachedThreshold的高度

但是给定0和1之间的值也没有找到正确的办法 ,会出现以下几个情况:
1.如果在onEndReached中更改data数据源,那么会出现循环调用;
2.将onEndReachedThreshold设置为0,则一直不会调用
3.将onEndReachedThreshold设置为大于0的值,则会调用多次onEndReached 方法,但是都是在页面加载完成之后,并且也不会出现"当列表被滚动到距离内容最底部不足onEndReachedThreshold的距离时调用"
在网上找了很久,终于找到一个解决办法

摘自https://www.questarter.com/q/flatlist-39-s-onendreached-not-fire-unless-setting-height-explicitly-in-react-native-27_43444690.html




